
Details
Timeline: January 2020
Role: Product Designer
Tools: Sketch and Adobe Illustrator
The Delhi-NCR Metro App is designed to help folks navigate the New Capital Region, an area in northern India which encompasses Delhi and surrounding districts in Haryana, Uttar Pradesh, and Rajasthan. It utilizes many useful features and is the most economic and time-efficient way to get around the bustling NCR.
Background
During the Summer of 2019, I began my semester abroad in New Delhi, India at Lady Sri Ram College for Women. While many forms of transportation were widely available—from cars, auto rickshaws, to bicycle rickshaws—the cheapest and most time efficient, a result of Delhi’s notorious traffic, was the Delhi Metro. Learning how to seamlessly navigate a new city’s transportation system was not an easy feat. But, like most other things, the ease came with time. For the time being, however, a friend suggested I download the Delhi-NCR Metro App, the most used and highest rated app for navigating Delhi’s metro system on the Apple Store.
While the app was useful in many ways, there were certain aspects of its interface that restricted usability. As a stranger to Delhi’s sprawling city, I was heavily dependent on such an application. Hence, I was inspired to redesign the Delhi-NCR Metro app. In order to improve the UX experience, I wanted to focus on the app’s usability and accessibility across demographics.
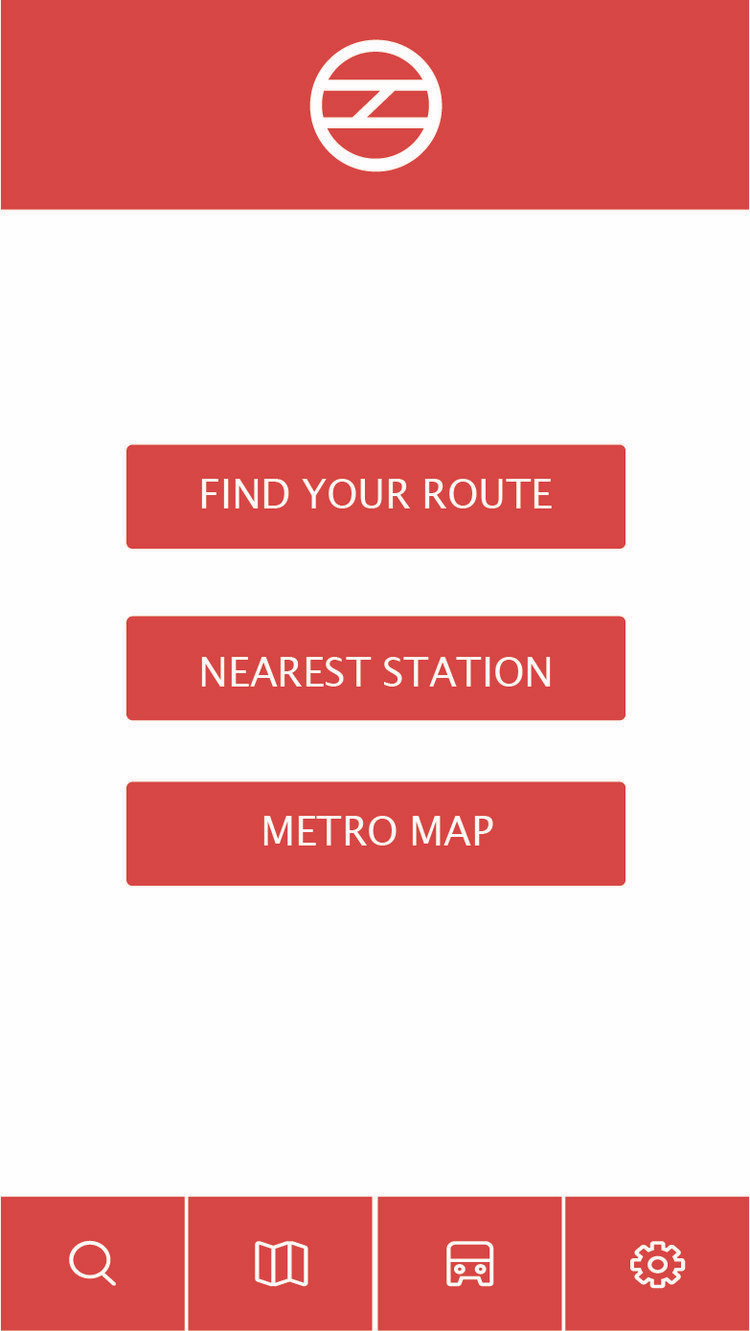
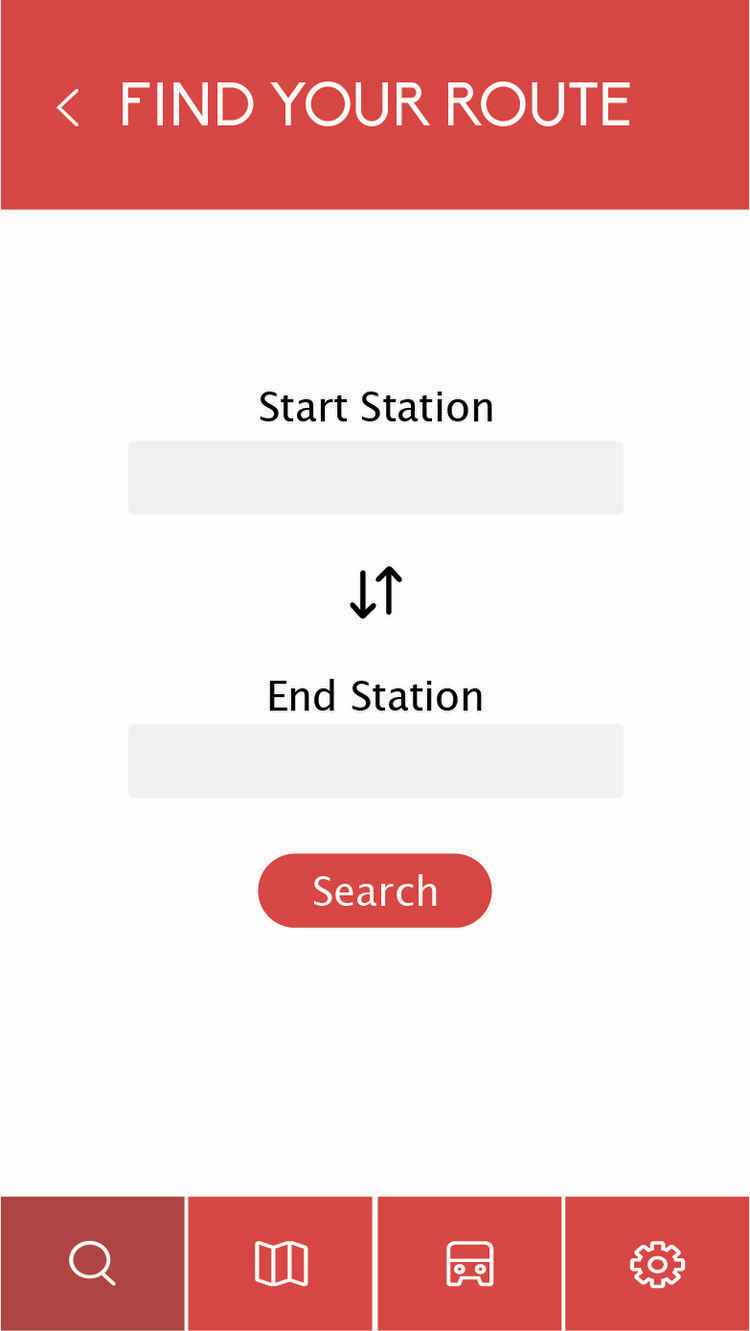
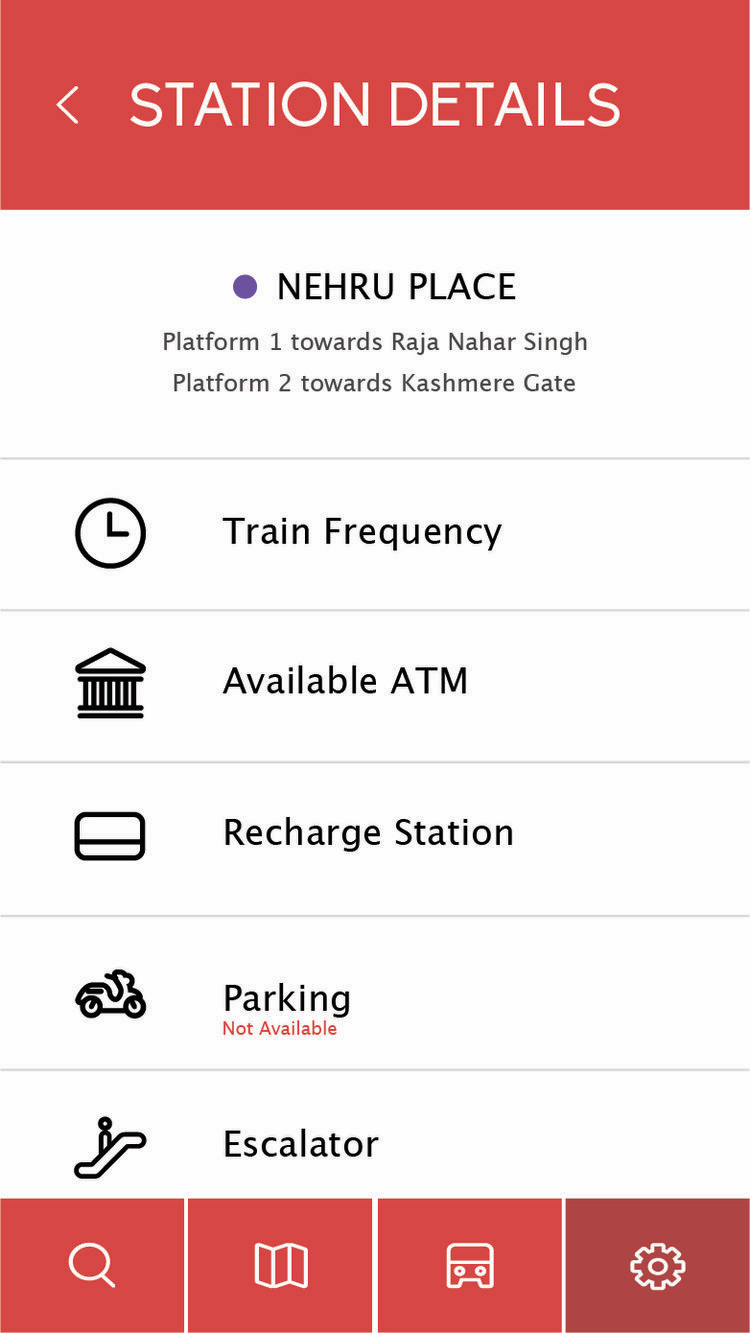
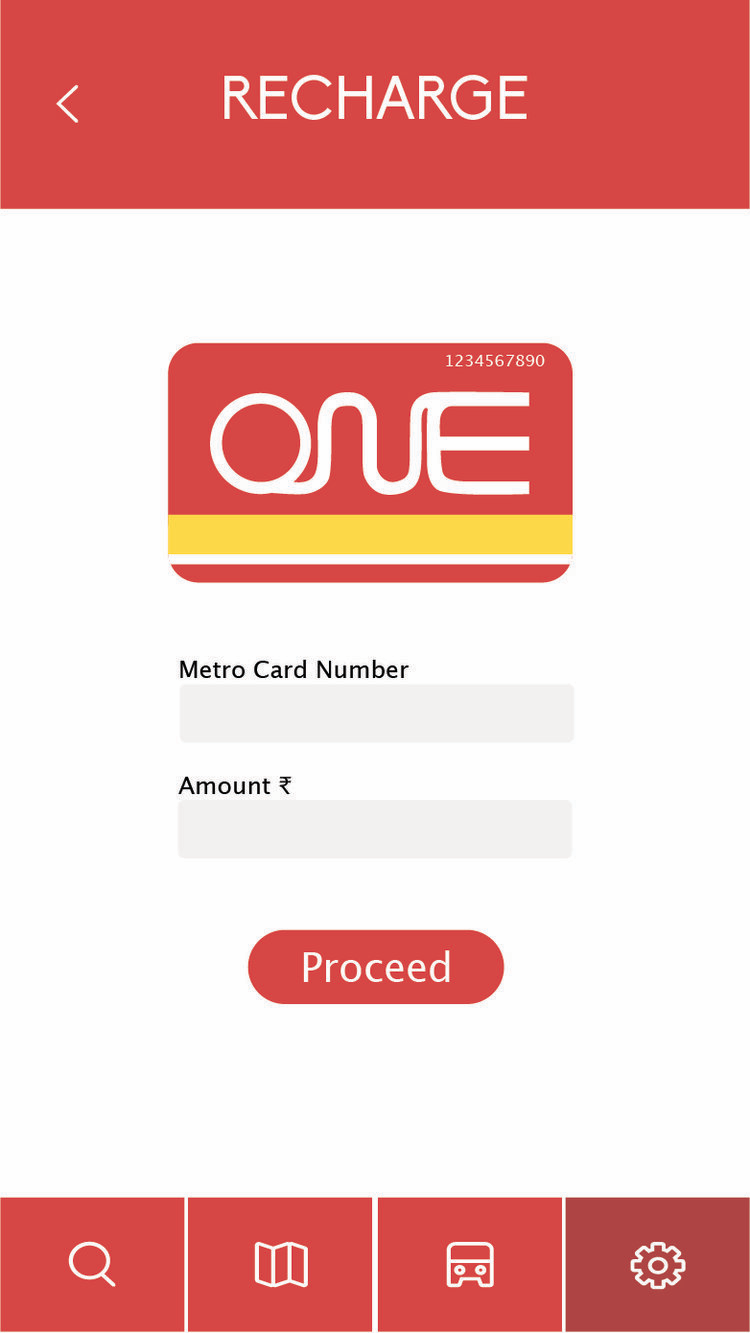
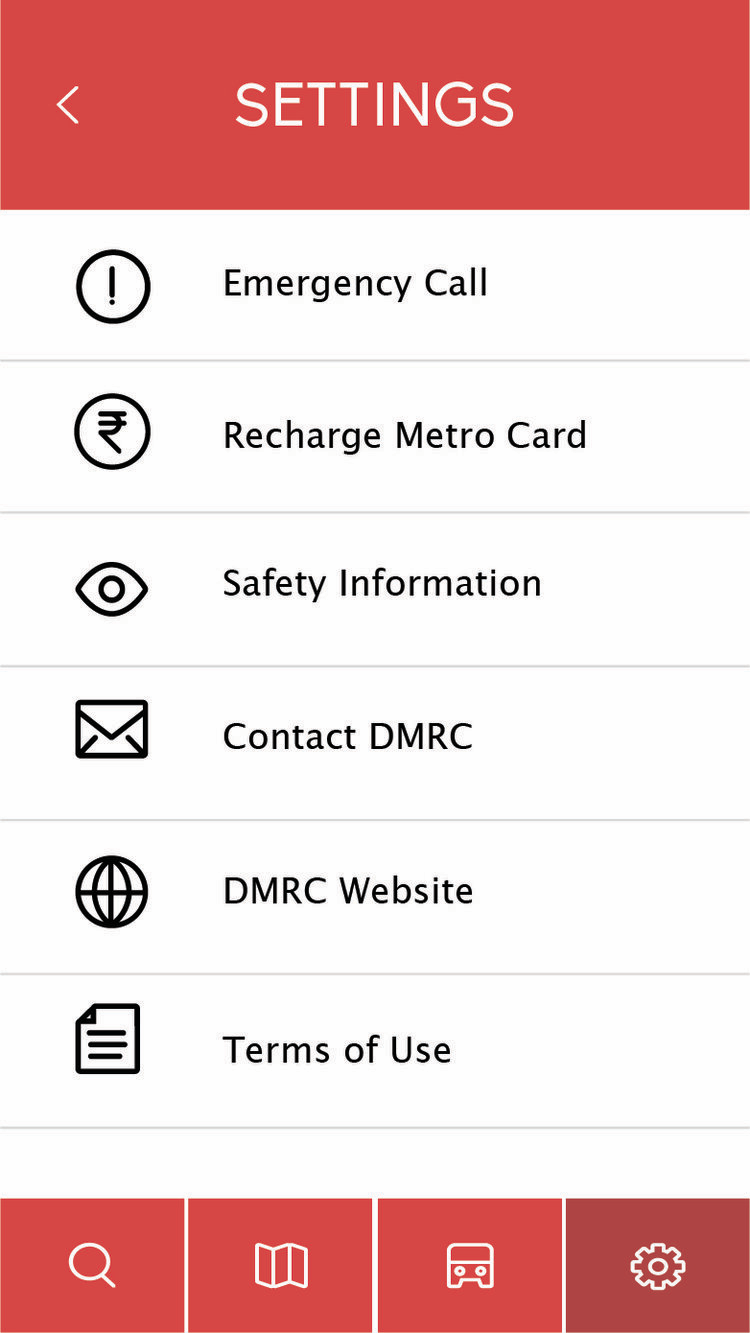
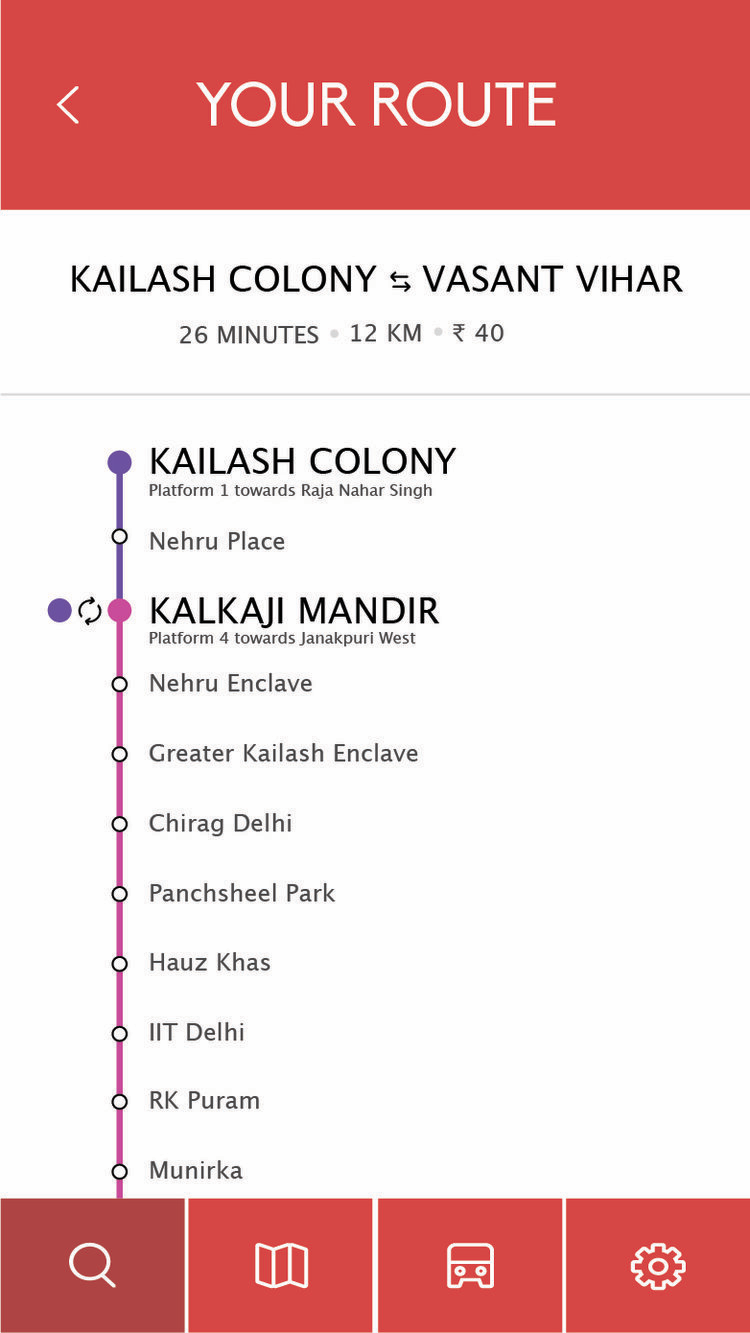
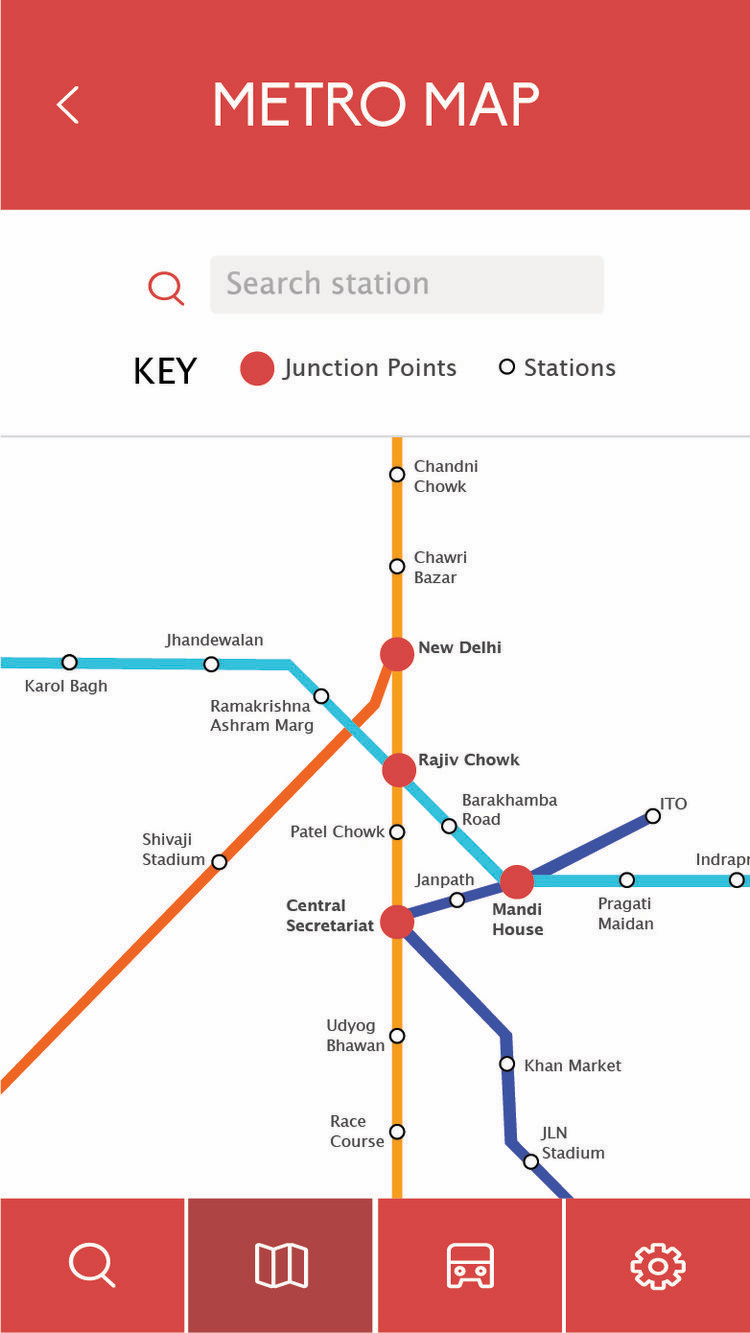
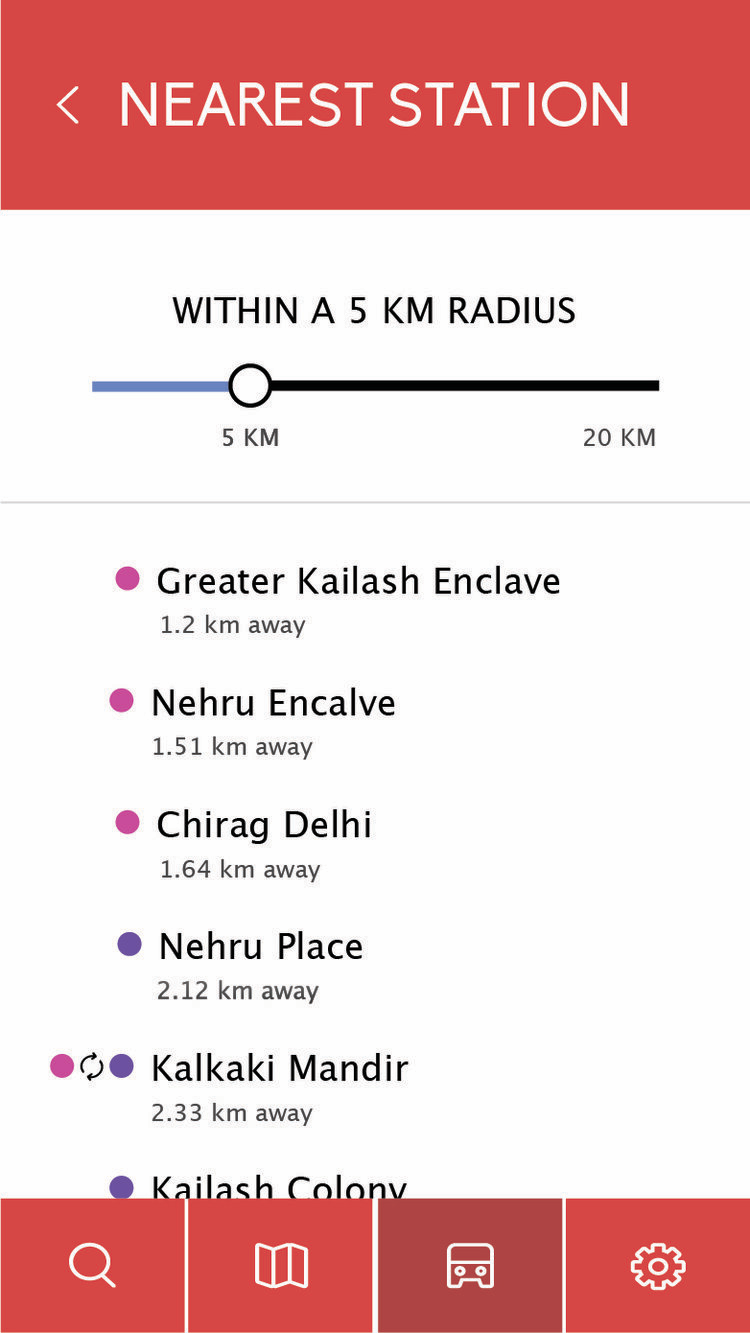
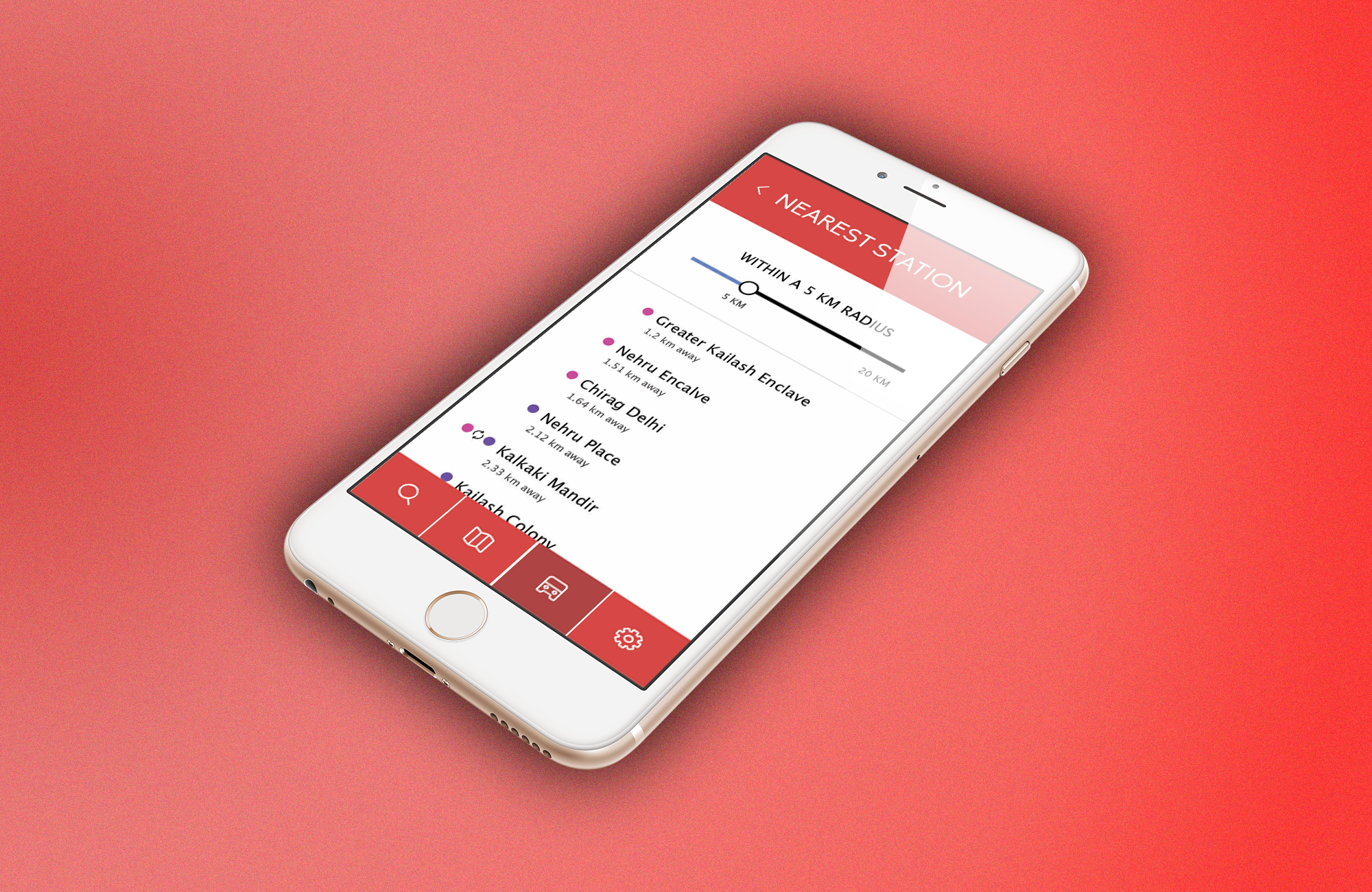
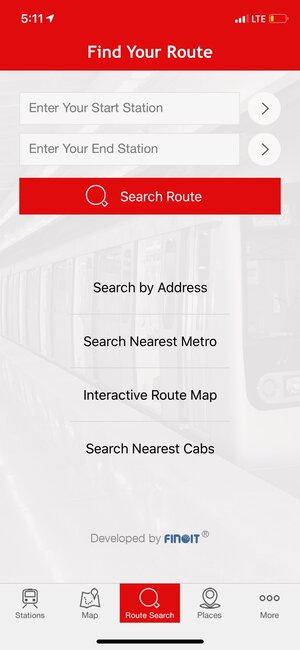
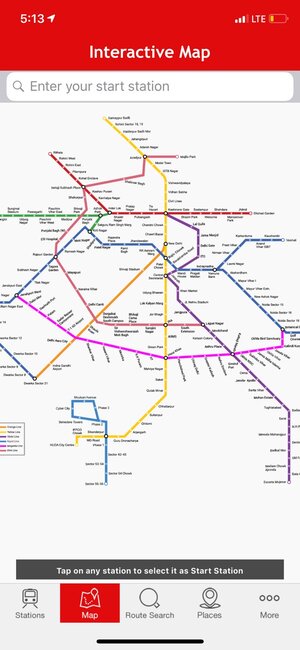
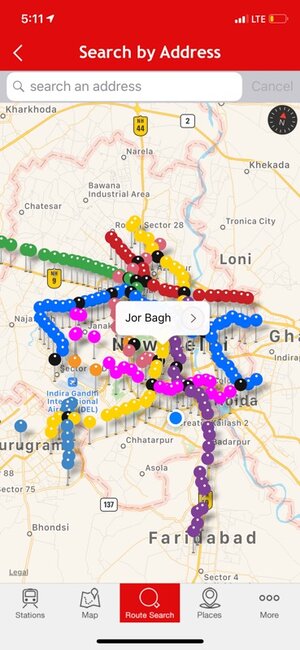
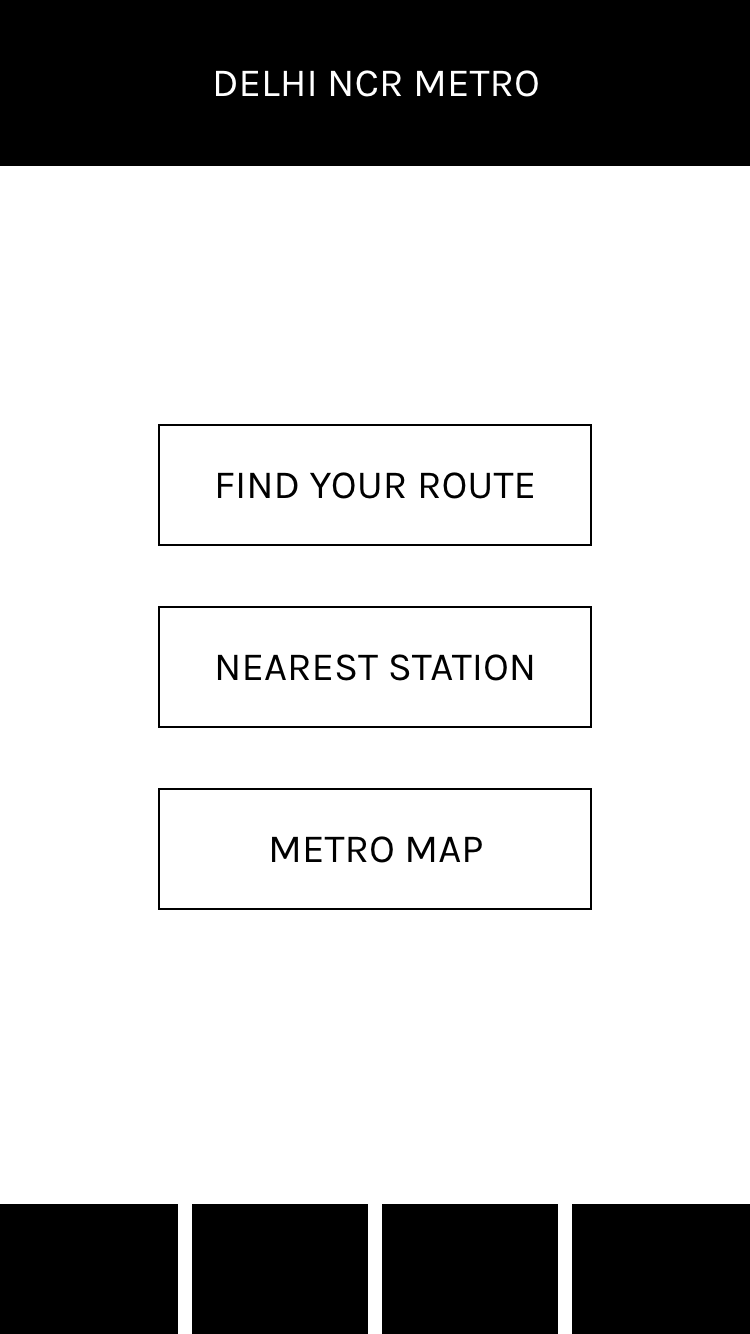
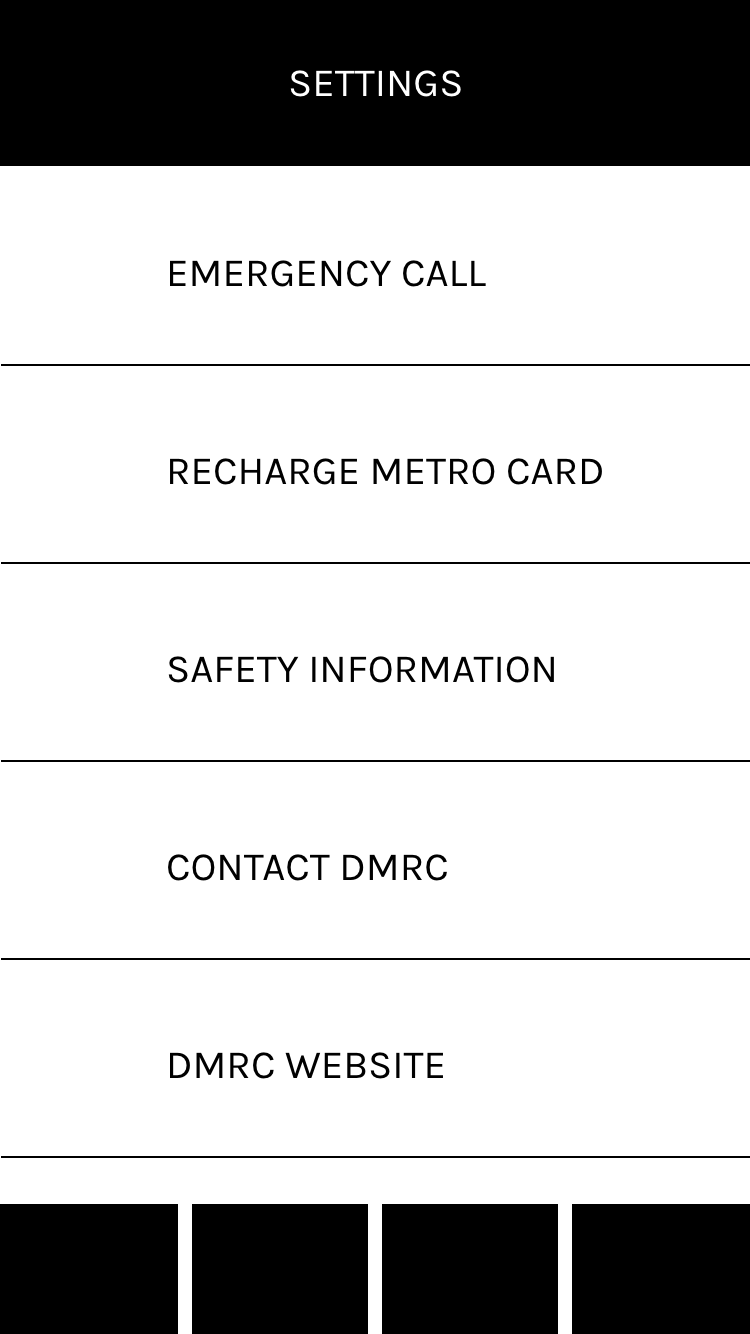
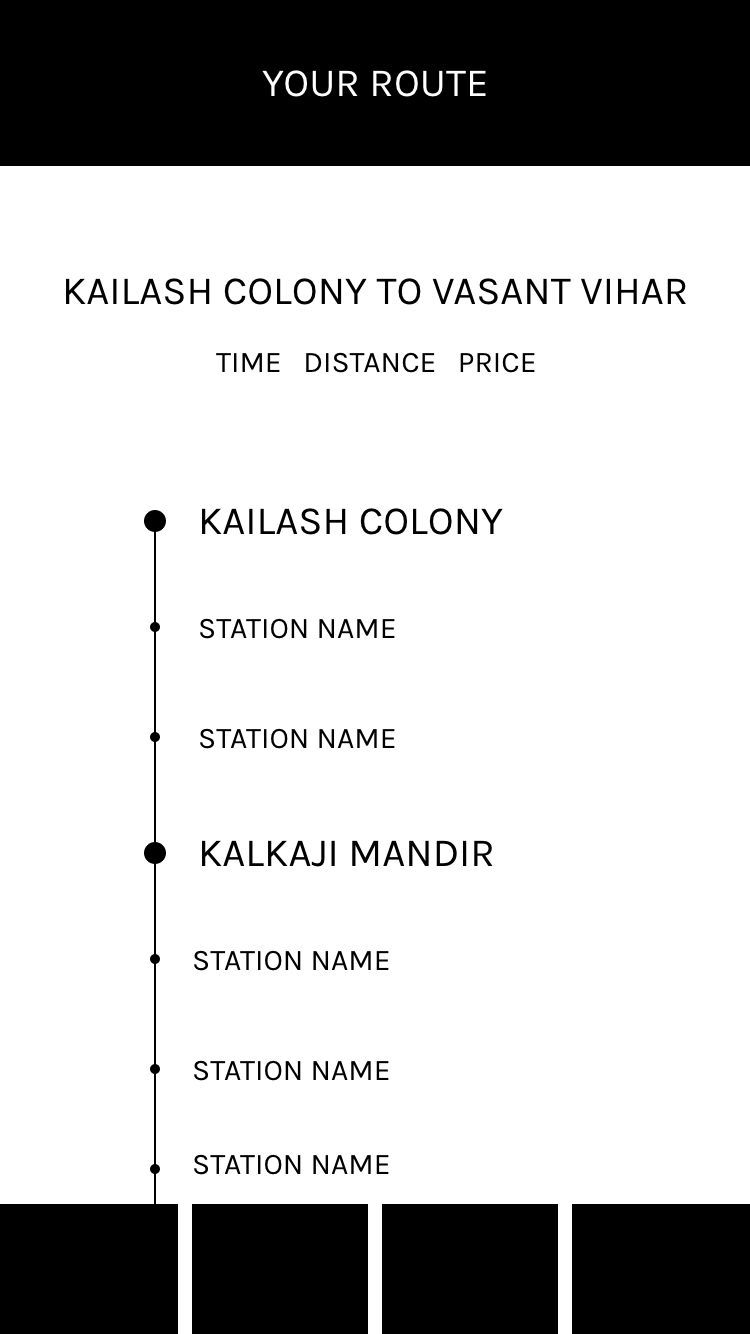
Let’s take a look at the app’s original design:
![]()
![]()
![]()
![]()




Research
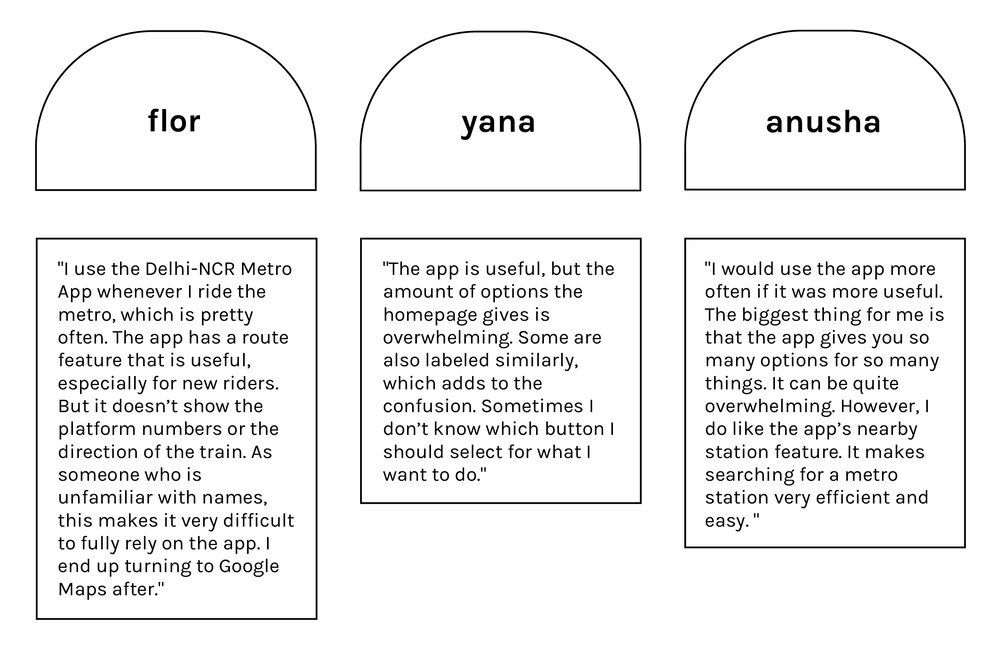
For my primary research method, I conducted user interviews to gain first-hand perspectives and better understand user pain-points. The goal of these interviews was to identity areas where the app had room for growth.
I interviewed three users who have used the app: one individual who has grown up in Delhi, one from another Indian state, and one exchange student from outside of India. I used the following questions as a guide:
- How often and when do you use the Delhi-NCR Metro app?
- What do you find most useful about the app?
- What do you like and dislike about the app?
- How easy is it to use for first-time users?
- Do you find success every time you use it?
- What other suggestions do you have for the app?
Painpoints

Key Insights
From my interviews, users experienced similar pain points. They struggled with the app’s complex interface and found difficulty differentiating between an overwhelming amount of buttons and their respective functions. These are some examples of some of the users’ qualms:
- A user wants to access the metro map but cannot easily get there.
- A user cannot differentiate between Search by Address and Search Route and which one can carry out their desired goal(s) best.
Following an analysis of user pain points, I focused on the following key insights as a guide through the ideation process:
- Users do not why Interactive Route Map exists when it carries out the same functions as Map.
- Users want to be able to see the stops in between Start Station and End Station.
- Users have difficulty using the Route Search feature because it does not show the direction the metro is heading towards or the platform numbers.
Ideation
I approached the redesign by comparing users pain points to the app’s original interface. From this, I was able to pinpoint what was confusing about the app’s interface and prohibiting users’ ease of accessibility. I was able to better understand user needs and move on to brainstorming the improvements I would make.
Additionally, I brainstormed a couple additional features that would benefit users and increase usability.
Safety Feature:
Women safety in Delhi remains a prevailing issue. The goal of including an emergency 911 (or 119) button is to serve as an additional source of reassurance and safety for female passengers traveling alone or in the night.
Metro Card Recharge Feature:
Enable riders to easily recharge their metro cards on the app using credit, debit, or Paytm (Indian e-commerce company). Recharge stations are not widely available, and if available, the Customer Care Center (CCC) only accepts a minimum of Rs. 200 in cash.
Wireframing
In sketching my prototype, I prioritized simplification. One key take away from the user interviews was the fact that users often felt overwhelmed by the amount of options provided. The app’s current interface hosts a home page that gives users around 10 different buttons to click on. The repetition of features under different but similarly labeled buttons was extremely confusing for users. Thus, I focused on ways in which I could condense some of the app’s features into a single button and label them accurately and distinctly from one another.
Lo-fi wireframes:




Prototyping
One key take-away from user interviews was the overwhelming amount of options presented at the landing page and difficulty in differentiating them. Thus, my main goal was to create a UI that tackles ambiguity and delivers clarity.
Hi-fi wireframes: